Hej på dig!
Idag kommer ett mycket informationspackat och bildrikt brev med steg för steg-instruktioner till nåt jag tycker blir mycket snyggt och som är jätteroligt att pyssla med och som flera frågat om! Men jag vill börja med att uppmärksamma dig på några saker. Jag är otroligt glad att du och så många andra följer denna serie med tips och inspiration och jag kommer att fortsätta ända fram till mitten av februari! Skulle det dock vara så att du tycker att du fått allt du behöver och vill säga farväl till Lettering - Tips & Trix, men gärna vill ha mitt nyhetsbrev kan du i lugn och ro avprenumerera dig från detta mail och ändå få nyhetsbrevet i fortsättningen!
Men nu till ett efterfrågat ämne: hur får jag min bokstavsillustration applicerat på ett foto? Jag har försökt vara så informativ som jag bara kan i mina instruktioner, men det kan hända att jag missat nåt. I så fall är det bara att ta kontakt och fråga!
Jag prenumererar på Creative Cloud från Adobe och får tillgång till alla deras program. Jag använder nästan enbart Photoshop, Illustrator och InDesign. Här kan du ladda ner kostnadsfria testversioner! För att komma igenom denna tutorial behövs enbart Photoshop. Jag behöver nämna att jag använder Mac och att jag inte helt har koll på tangentkortkommandon på en PC, men allt går att Googla om man inte redan vet dem!
Inget att vänta på, här kommer instruktioner i bild och text:
1. När du har skissat klart och renritat med tusch, vilket ger bästa scanningsresultat och redigeringsmöjlighet, så är det dags att scanna.
- Eftersom mina bokstavsillustrationer är i svartvitt scannar jag alltid gråskala (min inställning visar 16-bitars gråskala). På det sättet har jag färre färger och nyanser att ta i beaktande då jag bearbetar min scannade bild. Jag kan senare välja att färglägga min bokstäver.
- Jag scannar alltid med 600 dpi's upplösning. På det sättet får jag med detaljer och tillräckligt stor bild för att kunna zooma in då jag städar upp bokstavsillustrationen i Photoshop.
- Jag sparar mina scans så jag lätt hittar dem ifall jag behöver: eftersom detta är julbokstavsillustrationer sparas dom i Scans-mappen i JUL-foldern.
Du kan även fotografera din bokstavsillustration, med kamera eller telefon. Du kan ta hjälp av tipsen från detta brev, det räcker att följa steg 1 och 2 och sen sänder du bilden som ett mail till dig själv för att sen öppna i Photoshop!
2. Öppna din scannade bild i Photoshop! Som du ser är bilden ganska grådaskig.
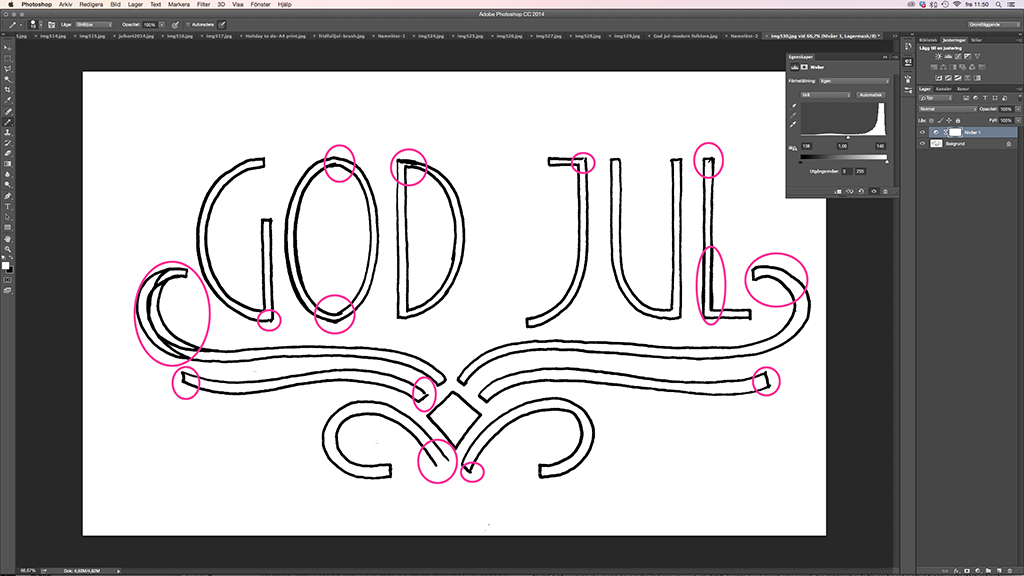
3. Nu är det dags att justera NIVÅER (eller LEVELS om du har engelskt program), dvs göra det svarta svart och det vita vitt. Inga gråtoner ska finnas! Nivåer hittar du i huvudmenyn enligt bilden ovan, eller i i ikonmenyn som på bilderna nedanför. Nivåer-ikonen finns höger om "solen", ikonen för ljus och kontrast, (håll markören över ikonen för att se vad de heter). Du kommer även till Nivåer med kortkommandot cmd+L.
Ser du de svart pilarna, eller toppluvorna som det mer ser ut som, under den vita "vågen"? Jag vill att de möts och kramas, för då försvinner gråtonerna. Här blir det upp till var och en att bedöma hur mycket svärta du vill ha. Ju längre till höger du för den svarta toppluvan desto mer framträder den svarta färgen. Man kan även säga att alla grå toner färgas svarta om du dra mer i den svarta luvan. För du vita toppluvan till vänster kommer det vita fram, eller då blir alla gråtoner ljusare och till sist vita. (Jag har inte helt korrekt grafisk design-terminologi, men huvudsaken är att ni förstår. FRÅGA om du inte förstår mig!)
Enkelt sagt: Vill du att linjerna i din bokstavsillustration blir tjockare så drar du mer i den svarta luvan, men vill du ha smalare linjer drar du mer i den vita. Oftast kan de tre luvorna mötas i mitten, men testa lite olika och se på din bokstavsillustration hur den förändras!
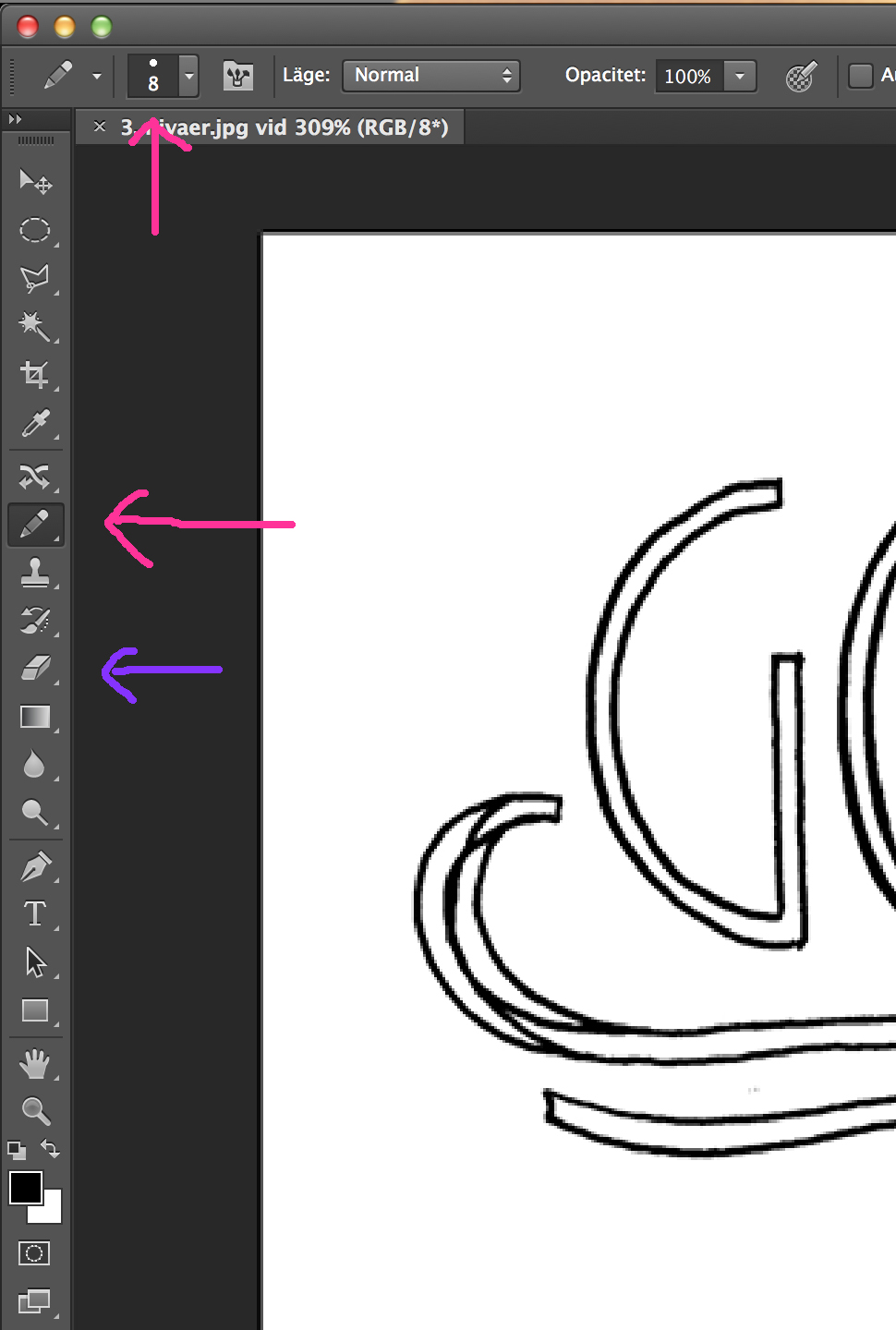
4. När nivåerna är fixade kan du rita till eller sudda och finputsa din bokstavsillustration. Det finns alltid små streck här och var som jag vill ha bort. Eller som i bilden ovan: jag har helt och hållet glömt att rita ett avslutande streck då jag renritade med tusch. Jag insåg det först efter att jag importerade den inscannade bilden i Photoshop, så jag fixar det enklast med att rita med pennan i Photoshop som jag ställer in i rätt storlek upp i vänstra hörnet, (se rosa pilarna på bilden nedanför). Du kan också använda kortkommandon och hålla in ctrl (Mac) och markera någonstans på bilen eller högerklicka med markören på bilden för att ändra storlek på pennan.
Ifall jag vill få bort svarta partier brukar jag använda pennan för att rita med vit färg. Du kan använda suddet (lila pilen i bilden nedanför), men då behöver du se till att lagret är omvandlat från bakgrund till lager (i punkt 5 visar jag hur man låser upp en bakgrund) och ha ett vitt lager som bakgrund för att ha bäst överblick över arbetet. Du kan pröva dig fram till vilken metod du tycker fungerar bäst för dig.
Här ovanför har jag markerat alla ställen jag vill fixa till med pennan. Jag kunde ju ha varit mer noggrann då jag renritade, men vissa gånger tar jag genvägar och fixar skavanker digitalt!
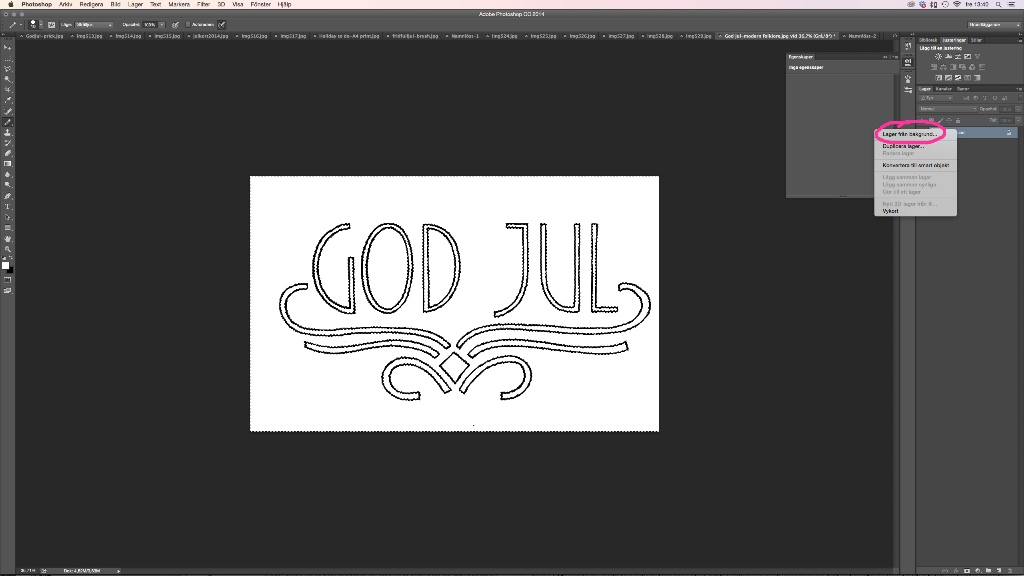
5. Innan jag kan klippa ut bakgrunden ur bilden måste jag omvandla originallagret som kallas bakgrund till ett vanligt lager. Högerklicka på bakgrundslagret och välj alternativet Lager från Bakgrund (översta alternativet) eller dubbelklicka på texten Bakgrund för att få samma reaktion. Om du vill kan du namnge det nya lagret, men det är ok att bara klicka OK för att komma vidare (se nedan)!
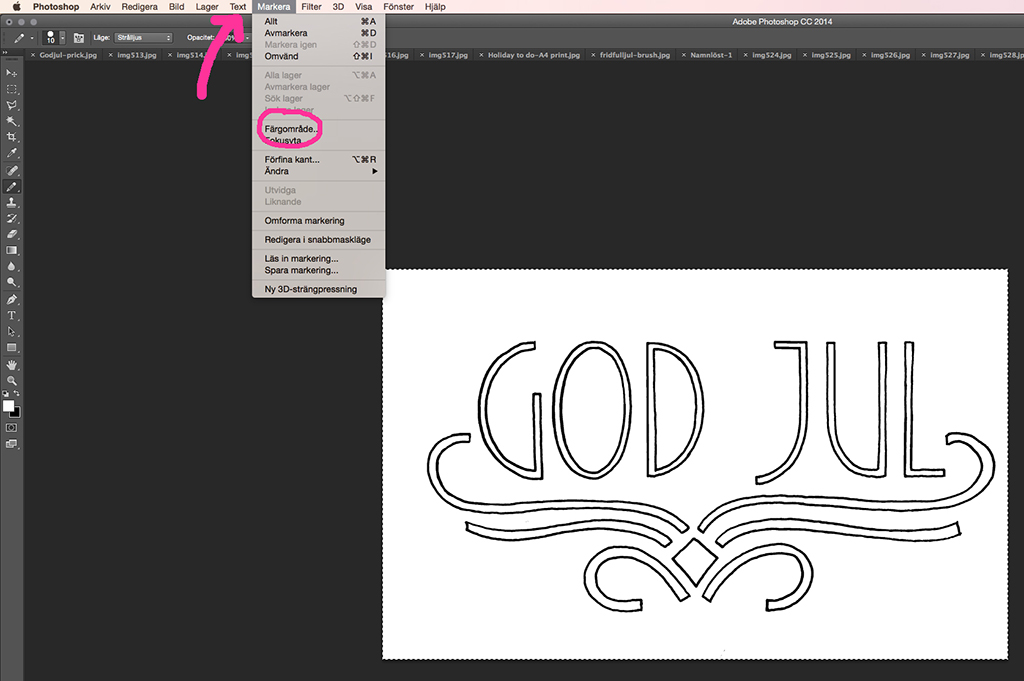
6. För att enklast få bort all vit färg från bilden väljer du först Markera i huvudmenyn och sen Färgområde!
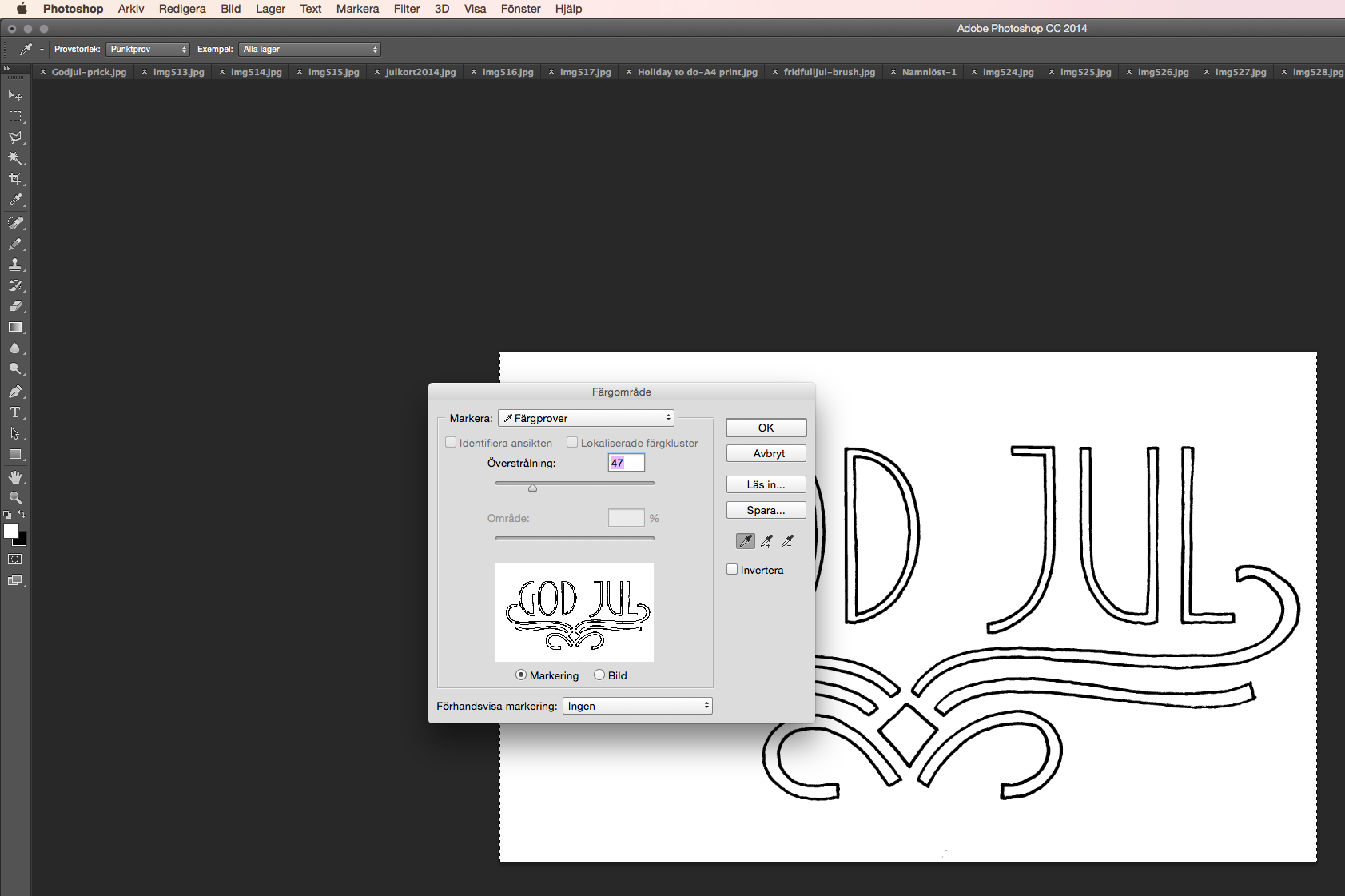
I rutan som hoppar fram ställer du in vad som ska markeras. Mina inställningar är Markera: Färgprover. Tack vare det klickar du bara med "pipetten" på ett vitt område på bilden och sedan OK. Då väljs alla vita ytor automatiskt (bilden nedanför). Överstrålningsvärdet på 47 som jag har fungerar bra.
Nu när den vita bakgrunden är markerad klipper du ut den genom att trycka på delete-knappen på tangentbordet eller cmd+X (Mac) eller gå via huvudmenyns Redigera och Kopiera eller Klipp ut.
7. Nu finns enbart dina ritade linjer kvar av bilden! Markera hela bilden genom att använda tangentkortkommando cmd+A (Mac) eller markera enbart det svarta ritade genom att hålla in cmd och markera bildrutan som syns bredvid texten Lager 0. Kopiera eller klipp ut texten med cmd+C eller cmd+X (eller via menyn).
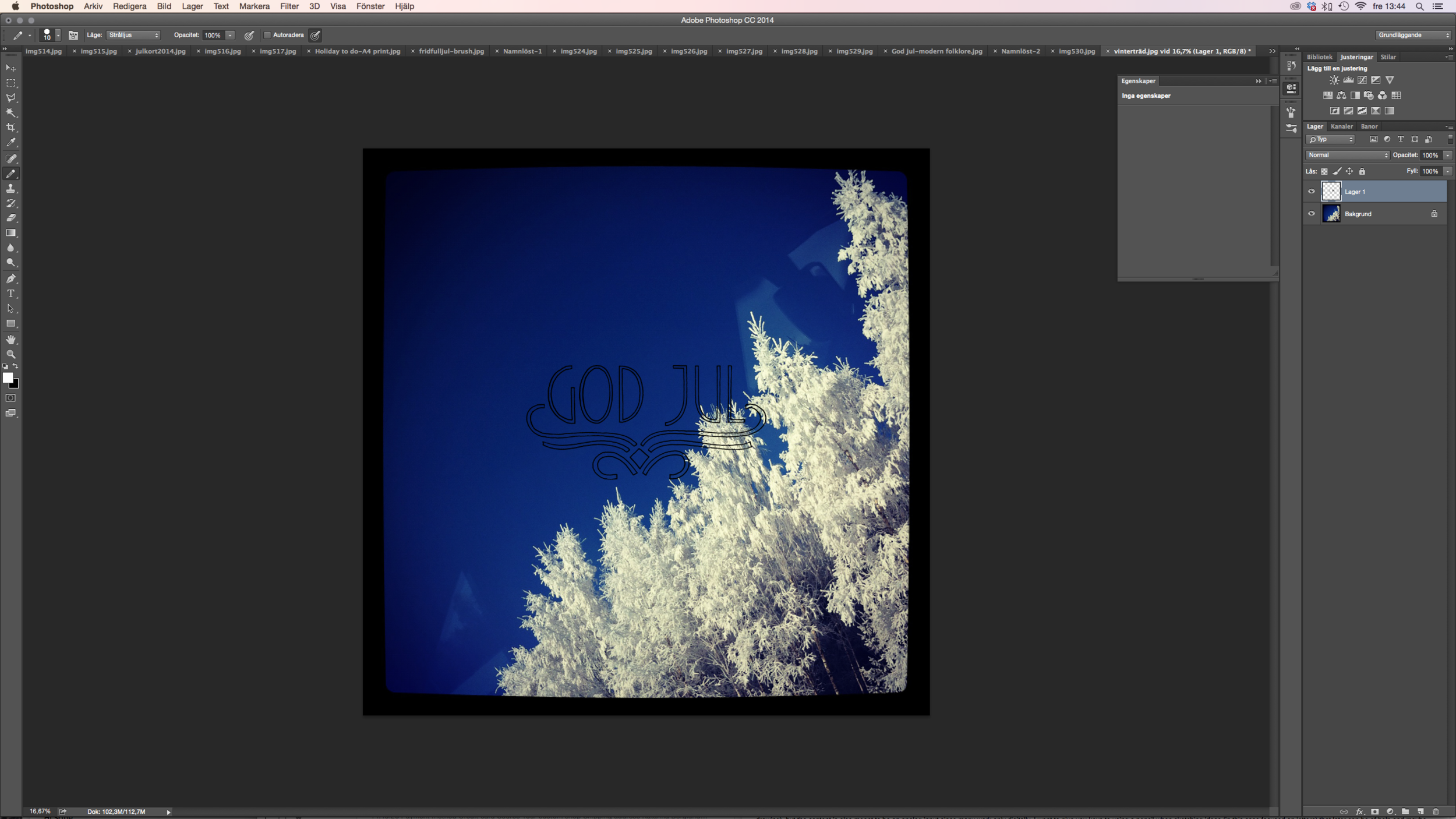
8. Öppna den bild du vill använda i Photoshop i ett helt nytt projekt. Klistra in din bokstavsillustration med cmd+V (Mac) eller via huvudmenyns Redigera och Klistra in. Din text blir automatiskt ett nytt lager som du kan redigera utan att påverka fotot. Se till att du markerar det lager du vill redigera (blåfärgat till höger i mitt arbetsbord i Photoshop). Du kan namnge lagren om du vill för att hålla reda på vilket som är vilket.
9. För att ändra storlek på din bokstavsillustration markerar du texten genom att hålla hålla in cmd och klicka på bildrutan bredvid lagertexten Lager 1. Sedan använder du kortkommandot cmd+T, du kan även gå via Redigera, Omforma fritt och Skala (se bild ovan). Du förändrar storleken genom att dra i hörnen. Håller du in Shift samtidigt som du drar i ett hörn förändras inte proportionerna.
När du hittat rätt storlek för din bokstavsillustration bekräftar du genom att trycka Enter.
10. Om ditt foto är ljust är kanske den svarta texten perfekt som den är, men vill du ändra färg på bokstavsillustrationen kan du gå tillväga på något av följande sätt:
- För vit text kan du enkelt invertera färgerna: markera lagret med bokstavsillustrationen med cmd+I eller välj Bild i huvudmenyn > Justeringar och Invertera.
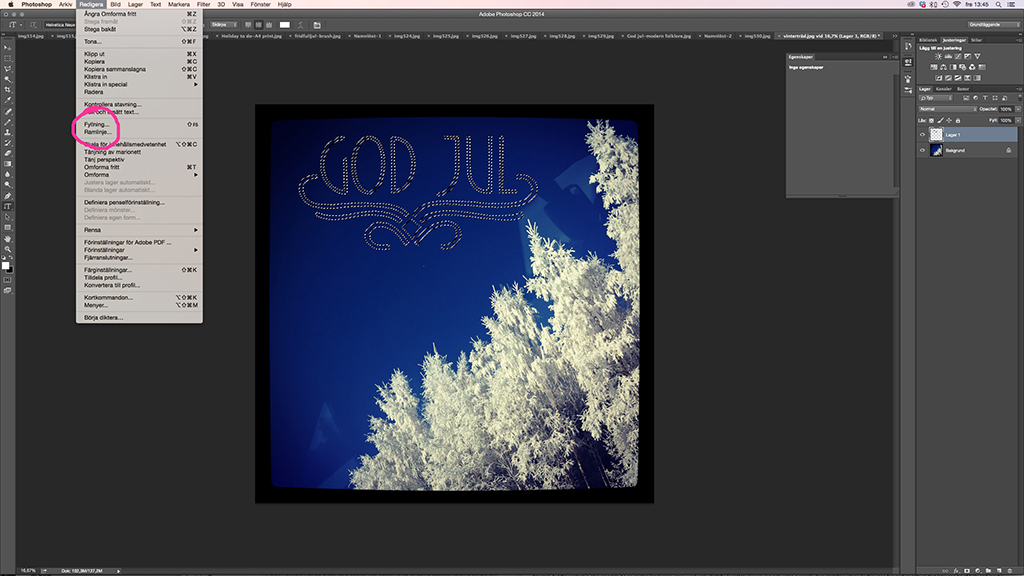
- För att färglägga med vitt eller annan färg markerar du bokstavsillustrationen (håll in cmd och klicka på bildikonen i lagret) och väljer Redigera i huvudmenyn och Fyllning. I bilden nedanför ser du förklaring för fönstret som nu hoppar fram:
Vill du ha bokstavsillustrationen i vitt väljer du vit färg som förgrundsfärg (vid pilen ner till vänster) och har samma inställning i pop-up-fönstret. Tryck sen OK! (Vill du att bokstavsillustrationen blir genomskinlig kan du justera Opaciteten, det får en ganska häftig effekt med rätt bokstavsillustration och foto!)
Vill du ha andra färger väljer du dem istället för vitt. Dubbeklicka på färgrutan för att få upp färgpaletten.
Jag hade enbart ritat konturerna till mina bokstäver. Vill du ha helfärgade bokstäver kan du endera fylla dem med tusch innan du scannar, eller så markerar du insidan av bokstäverna med Trollstaven cmd+W och fylla dem med färg (Redigera > Fyllning o.s.v.).
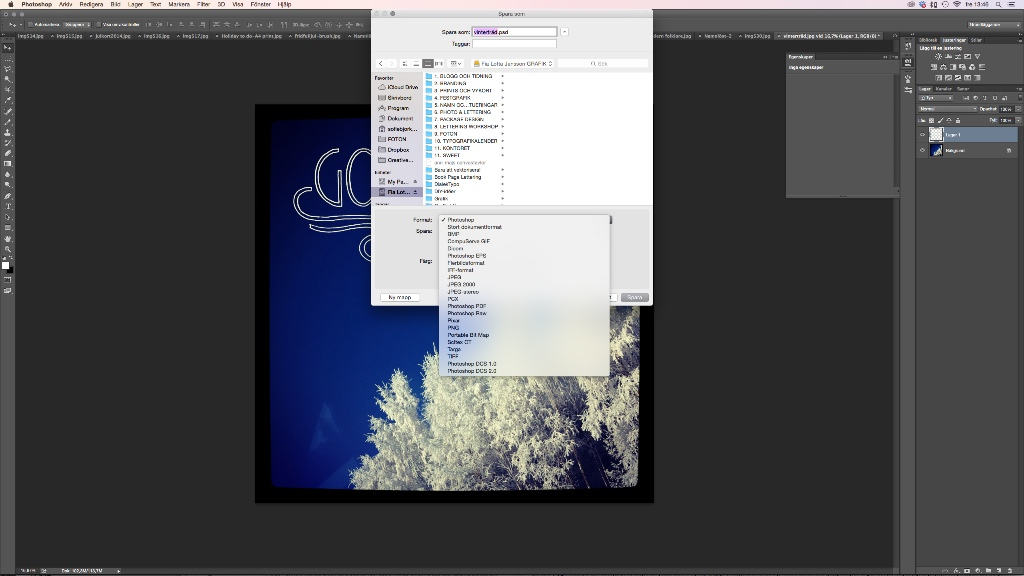
Sen sparar du. Välj format JPEG för att kunna använda den på sociala medier eller på webben.
Såhär blev min slutliga bokstavsillustration + foto!
Hoppas denna instruktion varit till hjälp! Fråga genom att svara på detta mail ifall du ännu funderar över nåt!
Jag önskar dig ett bra veckoslut och fjärden advent!
Vi hörs nästa vecka med ett sista brev innan jullov!
Är du ivrig på att lära dig mera om lettering/bokstavsillustration kommer jag att lansera en videokurs i slutet av året! Här hittar du mer info om Lettering Workshop - videokursen:
Att rita bokstäver och ord - väck din skaparglädje och kreativitet!
Vill du delta i Lettering Workshop live, en fem timmars inspirerande och effektiv kreativ verkstad, hittar du datum på mina kommande kursen här:
Lettering Workshop